Meta Tags are those HTML Tags that describe the content of your website to search engine algorithms and your viewers. They act as the first impression of your website. Each platform can use different mechanisms for inserting Meta tags, which can be selected to one’s own preference and needs.
Meta tags mostly follow the same structure. First, an element is defined, and then the content is assigned. They only make their appearance in the page’s code. If you wish to view them for any web page, simply right-click anywhere on the page and choose “View Page Source”. Or you can even make use of SEO tools like SEMrush to check them.
Meta tags are an important part of any SEO strategy. They are extremely significant as they determine how your targeted audience views your website and influence them to click through your website. You can utilize Meta tags to determine suitable keywords and a relevant title for your web page. However, some tags may not directly impact your search rankings, they do influence the way by which your website appears in the internet space.

Meta tags do matter for your SEO goals in 2021, but not all of them can help you. Many experts have started to abuse them to rank higher than their rivals in SERPs. So along with Meta tags, focusing on content quality and user satisfaction is equally significant.
Hence, it is important to have a thorough understanding of those Meta tags which are worth incorporating in your SEO strategy, and which are just good to ignore. Read below to know more about them.
1. Meta Description Tags
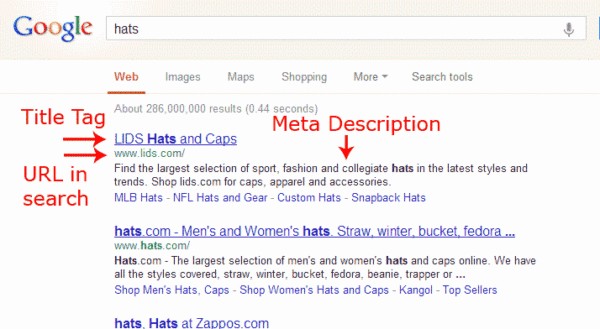
They are HTML elements whose main task is to summarize the entire content of your web page. It immensely benefits the user and even has a huge impact on a page’s CTR or Click-through rate as well.
A Meta Description Tag will probably look like this:
<meta name=”description” content=”SEO is an important part of any digital……”/>
The information serves as the snippets of text on SERPs whenever your audience performs a search inquiry. It also provides your users a glimpse of what they could expect if they visit your site.
Tips to create better Meta Description Tags
One can utilize the below-mentioned practices for writing quality Meta Description Tags:
- Use relevant and well-researched keywords in your Meta description
- Never use the same meta description every time
- Read and learn to optimize SEO basics
- Include an attractive call-to-action

2. Title Tags
The <Title> element is a headline found in <head> section of the HTML code of your web page. It is the component of SERPs that is shown by search engines as the main heading of your website. They give your audience a quick reference of the content published on the web page.
If you wish to view the HTML code of this article, it will appear like this:
<title> Top Meta Tags You Must Utilize To Enhance your SEO in 2021</title>
It would tell the searchers which link they have to click on so that they can get what they are searching for. Hence, creating appealing and relevant titles is extremely vital.
So what’s the best way of creating such Title tags which can make your web page look worth visiting? Read on to find out.
Tips to Create the Best Title Tags
- Maintain the character limit between 50-60
- Enrich your title with relevant keywords
- Make your titles unique
- If possible, include your brand name
3. Heading Tags
<Heading> Tags are the elements of HTML code which determine the headings and subheading of a web page. They can be simply described as the ‘outline’ of the content on the website. The use of the ‘H1’ Tag has been greatly emphasized by SEO professionals in comparison to its “H2-H6” counterparts.
However, because of this, the overall importance of Heading Tags does not get diminished.
Consider you are reading a large amount of text in continuation without breaking it up into smaller fragments. It would not only make it look dull but even make the entire process of reading cumbersome!
Thus, the presentation of content is equally important along with its writing quality. That’s where Heading Tags serve the purpose of breaking a large content into smaller paragraphs with proper headings, which makes it easily scannable and does not push your readers to turn away.
Tips to create the best Heading Tags
Thus, for creating effective headings, consider implementing the following practices:
- Create headings in relevance with the content
- Avoid repetitive usage of keywords in them
- Make them readable for your visitors
4. Image Alt Attributes
They are alternate texts which are added to your images to better describe their content. This helps a lot, especially if the viewer is not being able to see the image due to some reason.
Search engines provide image results almost as text-based ones. That creates a huge opportunity for SEO professionals to drive their organic traffic. However, despite the best SEO practices, it is possible that you may be missing a large chunk of that traffic. And that’s where Image Alt Attributes can help you out!
These attributes turn your images into hyperlinked search results, which open room for many more organic readers to get attracted to your website. Moreover, by optimizing your site’s images alt texts, you can easily create a favorable user experience for your audience.
Tips to effectively optimize Image Alt Attributes
Check out some best practices for improving the optimization of your Image Alt Attributes.
- Define the specifics of the images
- Include relevant keywords
- Keep them short and clear
- Include them where there’s not too much content (apart of images)

5. Social Media Meta Tags
The main reason behind using Social Media Meta Tags is to allow you to optimize your content in the way you want rather than various social media platforms display the headline, description, image, and other details for you. Moreover, if the social media content is well optimized, then it looks more attractive and clickable to your users.
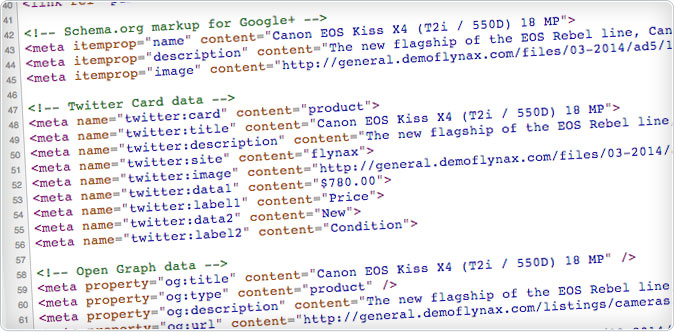
For example, in the case of a Facebook post, if you insert Meta tags (or Open Graph Meta Tags), you can easily decide how your Facebook post shall be displayed. If you do not add these tags, Facebook will automatically display the information in various ways which won’t suit your preferences. Some of the main Open Graph or OG Meta Tags are:
- og:title- used to display the title of your content
- og:url- URL of your page
- og:description- the main content of your page; ensure your description does not exceed 300 characters
- og:image- URL of the image you want to be displayed
Twitter Meta Tags perform analogically to the OG Tags.
Tips for Crafting Social Media Meta Tags
Read on to find the best practices for developing effective Social Media Meta Tags.
- Tweak the unused titles and use them as headlines in your description
- Use OG Tags or Twitter Card Tags to test various versions of an image
6. Robots Meta Tags
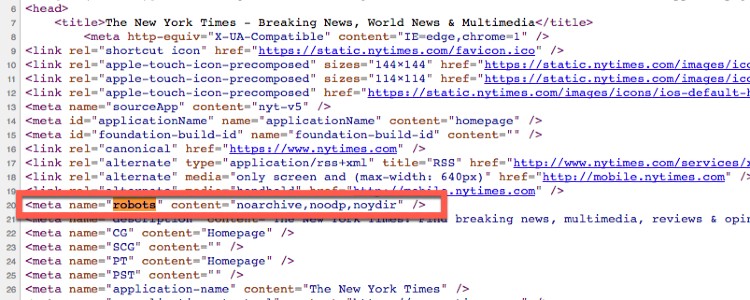
They are HTML snippets that assist search engines to crawl or index a certain page. It’s inserted in the <head> section of a web page.
It looks like this:
<meta name=”robots” content=”noindex” />
Robot Meta Tags includes two attributes: name and content. The “name” attribute describes which crawlers must follow instructions, while the “content” attribute conveys how to crawl or index content on a web page.

By using Robots Meta Tags on your web pages, you can prevent certain pages of your website get showing up in search results. Some of such pages are-, landing pages, Internal search results, Thank-you and admin pages, etc.
The bigger your website is, the more crawling and indexing of your web pages is required. Hence, it is important to manage the process of indexation and crawlability quite efficiently.
Tips to set up Robot Meta Tags
Here are the best practices which will make setting up Robot Meta Tags less tiresome.
- Search engines can recognize attributes and values in both lowercase and uppercase. To improve code readability, it is advisable to stick to lowercase.
- To avoid conflicts in code, don’t use multiple <meta> tags.
- Keep unfinished or unnecessary pages with thin content closed.
7. Viewport Meta Tag
Viewport Meta Tag is what makes a regular page into a responsive one. It was introduced by Apple to allow web developers to control the scale and size of a viewport. This enabled the websites to not be viewed as too big or small on a particular device and user experience should not become poor.
An example of a Viewport Meta Tag is shown below:
<meta name= “viewport” content= “width=device-width, initial-scale=1”/>
Here, the function of “width=device-width” is to make the width of the web page match that of the screen, and “initial scale=1” helps to establish a 1:1 ratio between CSS pixels and device-independent pixels.
Best Viewport practices
To ensure your website is showcased in an optimized way, here are some tips you can follow:
- Don’t render your website to a particular width, since width changes from one device to another
- Don’t use absolute width values in CSS
- Test your viewport readiness and website responsiveness manually
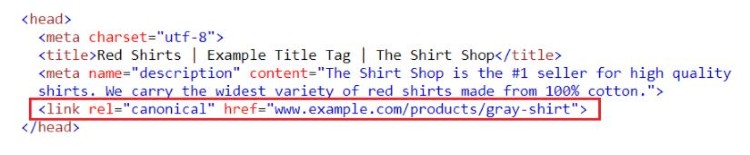
8. rel= “canonical” Link Tag
This tag helps you tell search engines which version of the web page you find is the most relevant one and should be indexed so that it reaches your targeted audience. It also helps in preventing duplicate content and also enhances your website’s SEO.

Canonical tags utilize consistent and simple syntax and are inserted in the <head> section of a web page. The canonical URL format is given below:
<link rel=”canonical” href=” https://example.com/case-page/” />
The concept is quite simple. If you have various versions of the same page, you pick the “canonical” version and direct various search engines at it. If you fail to pick a canonical URL, chances are search engines may take the matter into their own hands and may select a version that you may not prefer.
Tips to implementing great Canonical tags
Here are some tips which you must consider if you want to implement good Canonical tags.
- Always use absolute URLs.
- Make the URLs in lowercase.
- Include self-referential canonicals as it makes clear to search engines which page must be indexed.
- Identify the correct domain first and then use it.
9. Schema Markup
Schema Markup is a form of microdata, which once added to HTML can greatly impact how search engines read and display your page in search results.
It provides a context to a vague webpage, which in turn helps your website stand apart from your rivals.
Schema is divided into a two-level hierarchal system. At the top, you have different types and each type has various properties. However, you don’t need to go through each type and property as only a few of them could help you get rich snippets.
Rich snippets impact the most in a very short time, provided your content must already have a higher ranking in SERPs.
Tips to implement Schema Markup
Implementing Schema Markup effectively is quite easy once you get hold of the basics. Nonetheless, we have listed various tips which can help you properly implement Schema Markup.
- Research various schema first at Schema.org
- Prepare a list of the most important web pages
- Always test your markup before implementing it
10. Nofollow Attributes
These are the hyperlinks with a rel=”nofollow” tag and do not impact the SERPs rankings of the destination URL. Search engines do not even crawl Nofollow attributes.
An example of a Nofollow attribute is shown below:
<a rel=”nofollow” href=http://www.example.com/> Example link</a>
The need for such attributes generated when Google was tackling an unendurable inflow of spammy links through message boards, forums, etc. These links were of great advantage to low-quality websites, which pushed Google to come up with Nofollow attributes so that bad links could be filtered out
The Nofollow attribute is used to signal search engines they must not pass any link authority to a target. By using a Nofollow attribute, search engines learn about a link’s context and utilize it to make ranking more fair.
By keeping your SEO ethical, you can maintain a healthy balance between follow and nofollow links. Here are a few examples which you should use Nofollow attributes for:
- Widgets
- Press releases
- Resources which can be considered as “untrusted content”.
- User-generated content which can be spammed
Other minor Meta Tags
Along with the above important Meta Tags, there are some other interesting Meta Tags that you must know about.
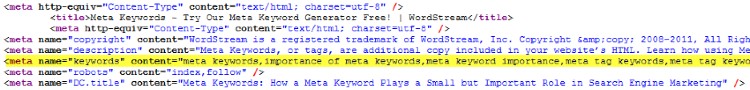
11. Keyword Meta Tags

These are used to provide more information to search engines about the content of a webpage. Here’s an example of a Keyword Meta Tag.
<meta name=”keyword” content= “SEM, Search Engine Marketing” />
However, this meta tag is not commonly used by SEO professionals for Google. But there is more to SEO than just Google. Hence, there are a few reasons why you might want to use Keyword Meta Tags.
- Can be used for some internal site searches: There are a few internal site systems such as Algolia, SOLR, etc. which still might utilize Keyword Meta Tags.
- Find ‘seed’ keywords from rivals: Keyword Meta Tags may come in handy when you wish to find ‘seed keywords’ from your competitors. All you have to do is just research for the Keywords Meta tag on the home page of your competitor’s website
Remember, if you want to use Keyword Meta Tags to spy on your competitors, they might also do the same for you. Hence, unless the reason is specific, like the ones mentioned above, it is worth removing any Keyword Meta Tags from your website.
12. Language Meta Tags
Language Meta Tags are meant to specify the language of the page content to search engines. These tags are important if you want to target an audience based on a different language. It is recommended that one must use ISO 639-1 language codes.
For example, if you wish to specify the French language, the ISO 639-1 language code looks like this:
<html lang =”fr”>…</html>
One must specify a language using this Meta Tag for a couple of reasons, which are mentioned below:
- To serve the right content to the right audience.
- To identify the right fonts for display
- To deliver the page in the most natural language
Hence, with proper implementation, Language Meta Tags can help search engines direct the right version of a web page to an audience based upon location and language preferences, which in turn can boost search rankings.
13. Charset Meta Tags
They are used to specify the character encoding for the HTML document to search engines. It can be overridden by the lang attribute of any alphabet.
There are two most used values.
- ISO-8859-1- This is the character encoding meant for Latin alphabets
- UTF-8- This is the character encoding for Unicode. One gets to see it in the HTML as <meta charset=”UTF-8”>
The format of Charset Attribute is mentioned below:
<meta charset=”character-set”>
In theory, any character encoding can be utilized. However, in reality, no single browser can understand all of them. The usage is based on the assumption that the more a character encoding is used, the higher is the possibility that a browser will understand it.
Final words
Meta Tags embedded in web pages are only visible in the form of HTML tags. If your website is lacking important Meta tags, you are missing out on an important rank in search engine results.
Enhancing the optimization of your Meta Tags is a great way for boosting your SEO performance. Using Meta Tags is not that problematic. The ones mentioned in this blog are enough to help you rank better, provided you use them properly.
About the Author
Navdeep Singh is an SEO Analyst, Blogger, and Growth Hacker from India, who has been working at Internet Marketing School for Five years now. He is an expert in Digital Marketing, Search Engine Optimization, Facebook Ads, and Blogging.


