As a marketer, perhaps you are already aware of how people are shifting from desktop to mobile when searching the web. In fact, in the recent survey made by Statista, it was revealed that in 2017 mobile accounts more than 50% of web traffic worldwide.
As this number continues to grow, it won’t be a surprise to see mobile as a critical driver in businesses’ digital growth. This is one of the reasons why as marketers, we should shift your focus from desktop to mobile marketing.
How Important Is Content In Mobile?
Responsive and catchy web design isn’t the only thing you need to take into consideration to optimize your website for mobile. As important as your design, your content is a crucial factor in your mobile optimization success.
Content is the lifeblood of your website. It is what encourages your visitors to do an action. It is the primary motivator of a visitor to communicate and deal with your business.
This is why you should learn to optimize your content in mobile.
Content optimization for mobile is more than just making your content mobile-friendly so it can rank in mobile SERP.
More than just rankings, you need to optimize your content in mobile so you can encourage your site visitors to the reader your content. Thus, you can successfully deliver your message to them.
So, if you want to leverage your content and use it as a potent tool for mobile user’s interaction and communication, you need to perform necessary content improvements on your mobile website.
Focus Mobile User’s Reading Pattern
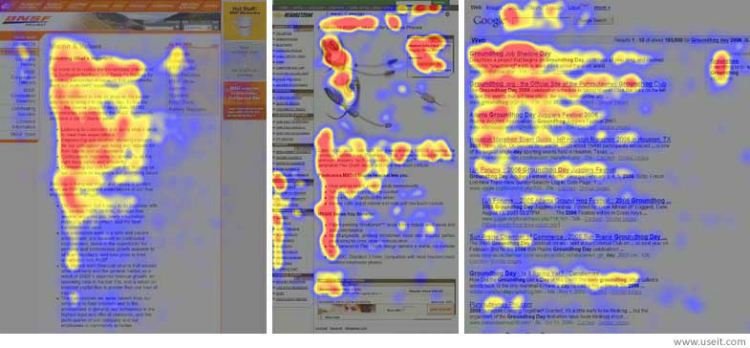
In a desktop screen, most content follows the F-shaped pattern. This is how usually the eyes moved when reading content on a desktop.
However, this may not apply to mobile viewers mobile where screens are vertical. In a mobile screen, eye movements are distributed. Readers may read from left to right, but with smaller screen space, their gazed are distributed.
Mobile reading has no focus. Unlike reading on a desktop where a user can put more focus on contents located at the top left section, in mobile; a user may gaze in different areas as they consume the whole content.
In a study from Briggsby, they reported that 86% of mobile readers would focus more content on the 2/3 of the mobile screen.
What do these mean for your content structure? It simply means that in your content, you should not only focus on optimizing a specific section, instead, focus on optimizing your whole content.
The Bite, Snack, Meal Approach
The “bite, snack, meal approach” is another way you can structure your content that it delivers your message successfully.
A 2008 report from Nielsen Norman Group states that web page visitors will only read about 20% of text on an average page.
Your mobile visitors are not an exception. In fact, since they are looking for answers to their queries fast, they are less likely to spend time reading your content word-by-word. This is why you should practice the “bite, snack, meal” approach for your content.
In this approach, you will use three distinct elements to get the readers to read your whole content.
First is the “bite”. It is what attracts the reader’s attention. Your headline is your “bite”.
Make sure that you present your topic clearly in your headlines that it answers the questions of your readers directly.
The “snack” is the summary of your contents. The summary of your contents gives the readers an idea what your contents is all about even if they have not read it yet.
In this post, the “snack” is the “How Important Is Content In Mobile?” section where the importance of content in mobile has been tackled.
Then finally, you have the “meal”. It is the full post or your whole content.
This kind of approach for your content allows you to stir the excitement of your readers that they will likely to read your whole content.
Shorter Sentences/Paragraph Ease The Eye
There is a reason why, if you noticed, this blog post contains shorter paragraphs. It is written in consideration of the small screen space in mobile.
As much as possible, limit your paragraph to 1-3 sentences, so it doesn’t look crowded when viewed on a mobile screen.
In desktop screen, reading a 5-sentence paragraph is normal, but on a mobile screen, a 5-sentence paragraph can consume almost half of your screen space. It could be challenging to read.
Moreover, mobile users have a short attention span. On average, it will only last for 8 seconds , shorter than that of a goldfish. In short, mobile audiences get distracted easy.
But with shorter paragraphs, you can deliver your content in smaller pieces. Your mobile readers can read a paragraph or two without getting distracted.
Likewise, they will not quickly get overwhelmed thus, increasing the chance of your whole content being consumed.
Make Content Scrollable
In a desktop, it is not uncommon to see content divided into subtitles where users have to click “next page” to view the next subtopic. But in a mobile view, similar users could be having a difficult time to click back and forth from one subtopic to another every time they want to scan on details.
Clicking on multiple pages can be challenging for mobile for some reasons. One of them is the time they have to spend waiting for each page to load to view the content.
This is why you should make your content scrollable rather than forcing users to click to the next pages.
Enabling long scrolling translates well in mobile. It avoids loading time interruption and minimizes additional navigation which can be a hassle to your readers.
It makes content delivery and consumption simple and easy for your site visitors thus more chances of engaging them to your content.
So unless you have novel-length content, it is better if you keep your scrollable in one page.
Practice Chunking
Chunking is one of the most effective ways to optimize your content and makes it mobile-friendly. It allows your readers to read contents without feeling stressed by limited screen space.
Images within your post, especially in between essential details are a good content amplifier. However, images can consume a significant amount of screen spaces.
So in choosing your images, make sure that they supplement well your content or they are just there as distractions in delivering your actual message.
Subtitles, list/bullets and bold/italic fonts for important details are also some of the tools you can utilize to chunk your contents.
Improve CTA Buttons Usability
The CTA of your contents is a critical factor to encourage your readers to do an action. It is a part of your content that serves as an “enter key” in leading down your readers down the funnel and convert them into leads.
However, in a mobile device, you may encounter challenges in encouraging your readers to click on your CTA button.
Your buttons may not be accessible or difficult to use for mobile users. As most mobile users use the thumb in scrolling and clicking, you have to optimize your CTA buttons by following the “rule of thumb”.
The “rule of thumb” is pretty straightforward. You have to place your buttons in an accessible position that the user thumb can reach it.
Also, make sure that your button size is big enough to make it easier for your readers to click on it. Careful though, don’t make it too big that it becomes a distraction.
An average adult thumb is about 72 pixels so ideally; buttons should be about 25 to 45 pixels in size.
The Good-Old Whitespace
In a mobile website, contents can look crowded even if it is not on a desktop. This is where whitespace comes in handy.
Formatting your content structure using whitespace gives your readers a relaxing experience while reading. This whitespace can further enhance and make your chucking more obvious.
Moreover, whitespace motivates scanning. It enhances your content delivery as it can amplify important points in your content.
Likewise, with this kind of formatting, you also give your readers a quick break, thus, making your content relaxing to the eye and easy to read.
For 2019, the number of users using mobile is forecasted to reach the 5 billion mark. It is expected that more and more people will prefer mobile as their preferred digital device.
This opens a lot of opportunities for businesses to grow. But these opportunities will only knock on your door if you prepare for it. Making your content mobile-ready and reader-friendly is one of the preparations you need to do.
As you create contents that resonate best with your audience, you should also make sure that they can consume them in their most preferred medium. And that is through mobile.
Little tweaks and changes in structure and formatting won’t hurt your website. In fact, it will give your site a boost, knowing that there is impending mobile-first indexing coming.
So take some little time re-evaluating your contents and prepare them for your mobile users.
Author’s Bio:
SEO consultant Al Gomez is the man behind Dlinkers.com, a company dedicated to complete digital marketing services. With more than ten years of experience, he enjoys supporting smartpreneurs like himself achieve online success. Like Dlinkers on Facebook and Follow @Dlinkers on Twitter.