Having a stylish and visually appealing online retail store is among the most important points for the field of eCommerce. After all, your products must be presented on the website in the juiciest way, plus, the site itself should be a breeze to use and navigate. Not to mention that the store must be fast, mobile-friendly, and have modern features. This is exactly why many business owners opt for getting a progressive web application for eCommerce stores or continuously invest in their redesign and optimization.
In any case, there’s much you can pick up from the current design trends for product pages. That’s why on this page, we’ll go over 10 great ideas that deal with interesting UX/UI solutions and provide examples of how these features are delivered on the eCommerce websites of world-famous brands to give you some inspiration. Let’s roll!
1. Neat Product Gallery
Yes, you’ve guessed correctly! The first thing that catches the eye of users on a product page is the product gallery. Recently, the eCommerce trend for galleries is making an emphasis on high-quality pictures of large, at times even massive, size.
Giving the user the opportunity to zoom in and take a look at every tiny detail of the product is definitely a “must”. At the end of the day, seeing the product on an image is much more convincing than reading a description of it. Furthermore, galleries are often fitted with autoplay video content and even products in 3D rotation.
The perilous ascent here is to make sure that the sizes of the gallery content are compressed to their very minimum. In chase of flawless image presentation, store owners commonly make the mistake of overlooking the gigantic weight of the images, videos, and other things that directly slow down the page speed. Therefore, using modern file formats like Webp or making use of caching tools that’ll help you to have great pictures that don’t backpedal the page opening times are your sure shot.
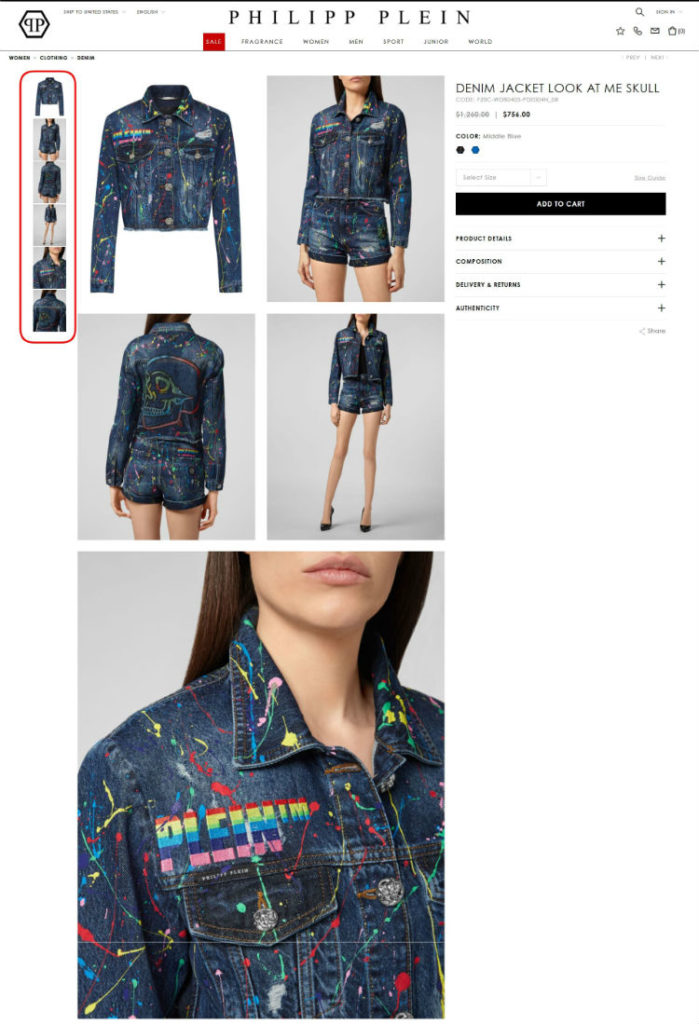
Take a look at the product page of the Philipp Plein website. Not only are the product gallery images excessive, but the page is constructed in a way that each image follows the other as the user scrolls down. Unlike the conventional gallery slider format, this recently popular gallery style focuses the attention of the user right on the pictures. By contrast, take a look at how small the text fonts are in the tabs on the right.

2. Cross-Selling Blocks
Next, it must be mentioned that upselling blocks have to make it to your product page by all means.
By suggesting items that go well with the currently viewed item, you raise your chances for extending the average order and check sizes. It isn’t very likely that the user will deliberately spend a bunch of time searching for things that’ll match the item that they’re browsing at the moment. This can get confusing, so, if you have items that are from the same collection, product line, or are just frequently purchased together, make use of cross-selling blocks.
In terms of design, you may opt for many different layouts. But keep in mind that this section should “play the role” of a personal buying assistant that carefully suggests some jointing or best-match products. Therefore, it makes sense to pitch at least several options, not one.
Also, don’t make the mistake of leading the user off this page via the items in this up-selling block. This is why many eCommerce sites go for a design that opens these recommended or “goes well with” items in pop-ups. Don’t forget some “Add to cart” elements and minimal product information too.
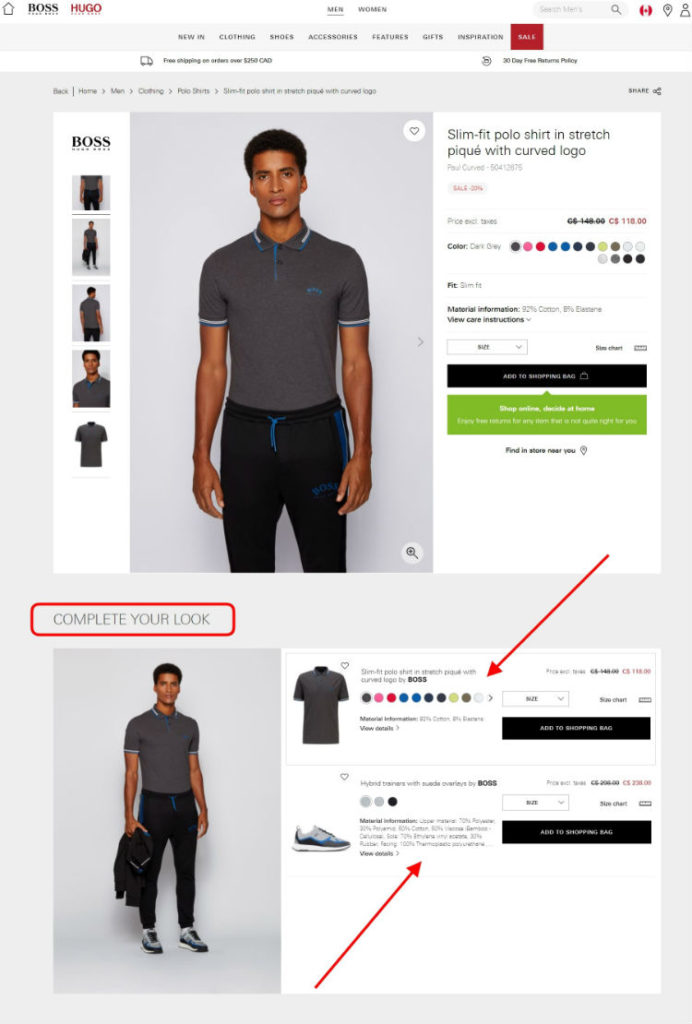
Here’s a screenshot of a product page on the official Hugo Boss website. Apart from a neat main section dedicated to the product, the second scroll is fitted with a “Complete the Look” cross-selling section. As seen, it pitches two matching products that can be a good addition to the order. What makes this block intuitive and easy to use is that there are buttons for adding the additional product to the cart, you can select the size straight away, choose a color. Plus, we can see the price and all the minimal yet required information on these extra items, this is what you’d add in the item’s “Quick View” or “Quick Shop” format (just so you understand the suitable volume).

3. Personalization & “You May Also Like”
Although your online store may have hundreds of visitors per day, when it comes down to your messages and communication with your customers, each of them needs to be treated as an individual. This regards the texts that you craft for each page. The golden rule here is to personalize the texts and page blocks as if you’re reaching out to just that one pair of eyes before the screen that is browsing your page.
On a side note, since we’ve brought up texts, don’t forget about SEO optimization, proper keyword use, and headings. The latter must also be kept in mind when working with the designs of the product page. If handled intelligently, these points help the page to grow in terms of organic search and help users to find you among your competitors.
What’s for other sections that are worth mentioning, personal product picks are another must-have. Blocks like “Just for you” are a real hit if the items that you place in them cater to the tastes of the client. Generally, this is technically reached by using AI that calculates the algorithms of what the person may like based on their earlier purchases or on those of the users with similar behavior. It’s an awesome feature that can bring you back fruitful results.
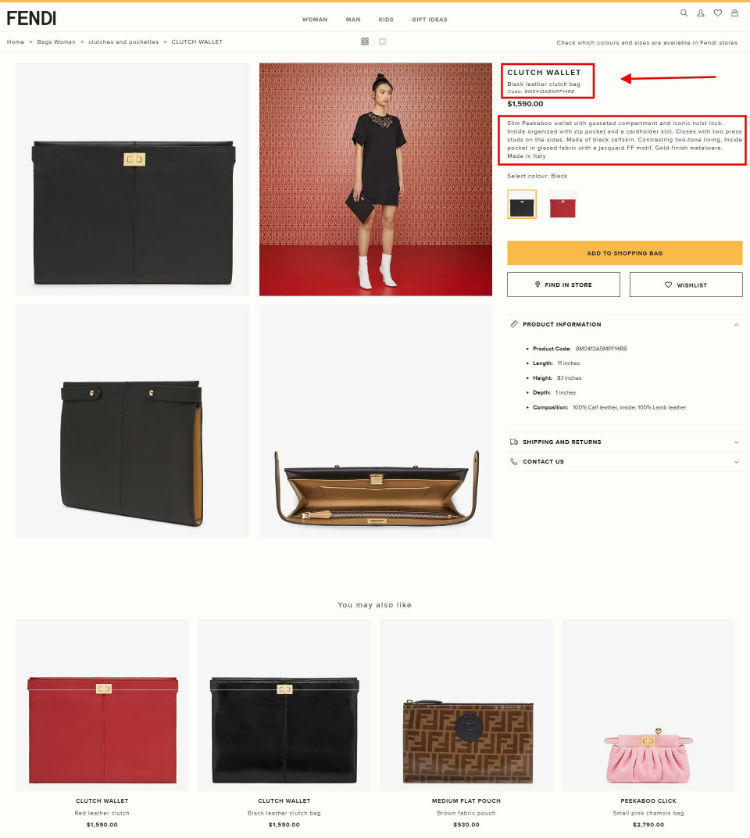
To recap both points mentioned above, this is the product page of the official Fendi website. The description features tips that the user may find useful. Plus, there’s a nice “You may also like” personalization block.

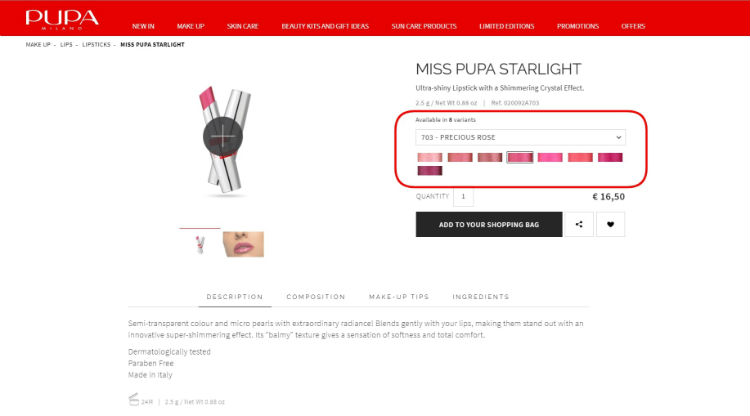
4. Simple Size or Product Variation Picks
Making it simple for the user to make choices regarding an item that caught their eye is an important point to note too. People shouldn’t be scratching their heads in confusion trying to figure out how to select the size or color of the product. Therefore, these elements of a product page must be given thought.
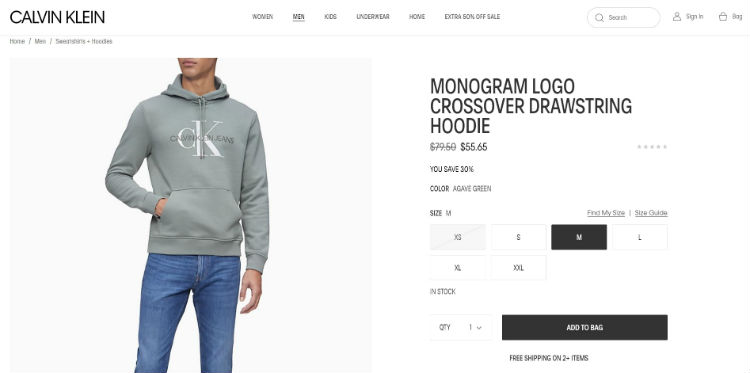
For instance, the product pages of the Calvin Klein website use separate buttons for selecting the size. Notice that the size that’s unavailable (in this case, XS) is not clickable and colored in light grey. What is more, customers are offered easy “Find My Size” and “Size Guide” hints as assistance with sizes.

Similarly, the Pupa Milano lipstick product page clearly shows the color variations. This is a good move since the name of the shade or its number (f.e., 703 – PRECIOUS ROSE) doesn’t reflect on the color much, so, showing the color for choice makes sense. The coolest thing about this color picker is that when a shade is chosen on the right, the gallery on the left changes accordingly, showing the selected shade in the lipstick bullet and on the model.

If you decide to use drop lists, radio buttons, or any other picker elements, do your best to not forget about the mobile-first approach. Remember that many of the site users will be using their smartphone or tablet, therefore, not every desktop decision will be a good fit for mobile devices.
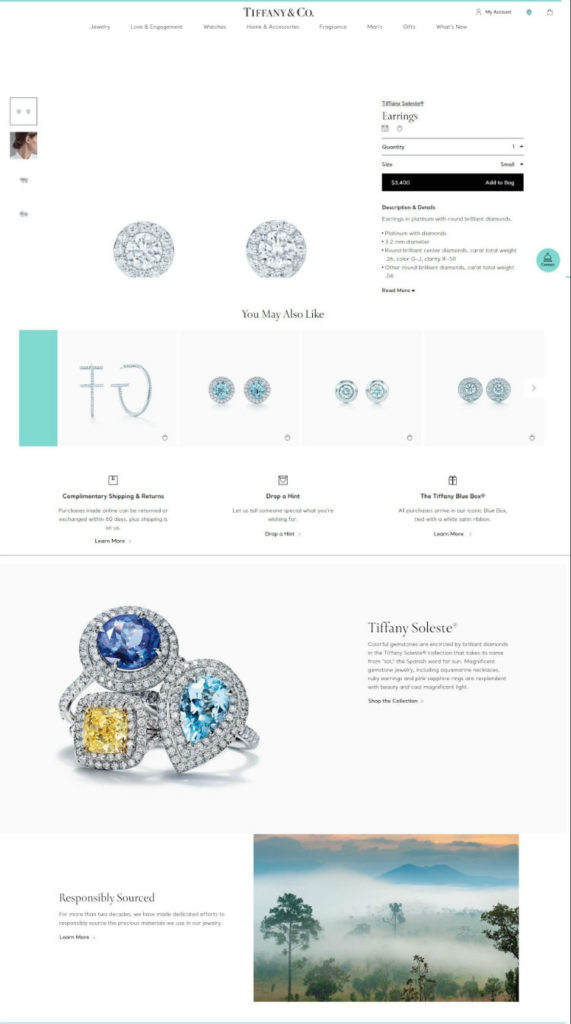
5. Additional Product Information
Now let’s move on to the custom areas of your product page. Depending on how much you have to say (or want to highlight) about the product, the collection, the creator, origin, etc, there’s a lot that can be done.
In terms of design, this is your time to be as creative as you want. From simple text to video blocks to FAQ sections to extraordinary “before-after” swipers. It all goes down to your specific page needs.
That said, the Tiffany & Co. product page has two sections for additional product information. The first section is dedicated to the “Tiffany Soleste” collection and the second speaks about the eco-friendly efforts that the company makes.

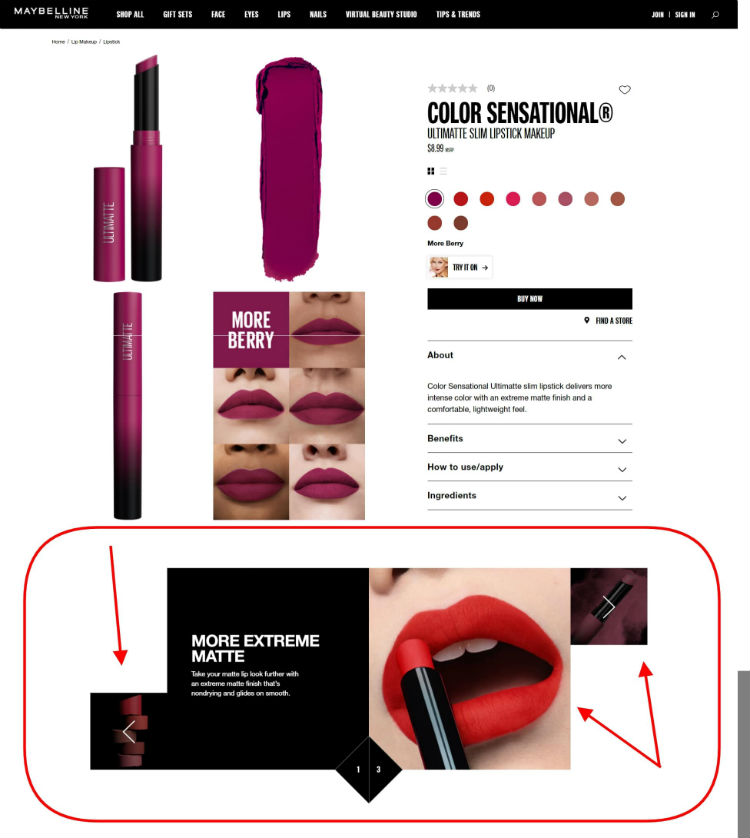
You can get as creative or informative as you need when it comes to the design solutions that you incorporate for this. A neat example of a block with additional info is the one on a product page on the Maybelline New York website. As shown on the screenshot below, the block is devoted to the “Color Sensational” lip makeup. It is broken down into three sections. This slider moves around the three featured pictures, dynamically putting the side photos in place of the central one like a carousel as the user clicks through the slides. The textual information in the central square changes correspondingly.

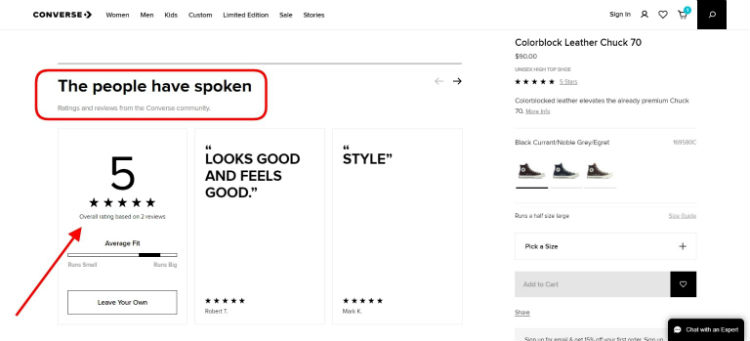
6. Product Reviews
The opinions of others about the things you sell are much more powerful than what you’re trying to present them as. This is why as a marketer you should understand why customer feedback sections should be given the needed attention on product pages.
The best practice moves here include displaying a star rating of the item in the main product overview section and adding a link that can quickly have your client jump to the reviews area of the page.
The feedback section itself can also be summarized to help users make faster conclusions about the item. You can be as detailed here as you want, demonstrating the personal details of the customer (name, city, age, etc), the comment text excerpt and full comment, whether the customer recommends the item or not (usually done via a checkbox element), or any other data that you believe matters to your customers.
For instance, this is the feedback section design that the official Converse website decided to use on their product pages. The navigation is intuitive, all the information is placed neatly, and the “Leave Your Own” button is easily visible too.

7. Virtual Try-On Functionality
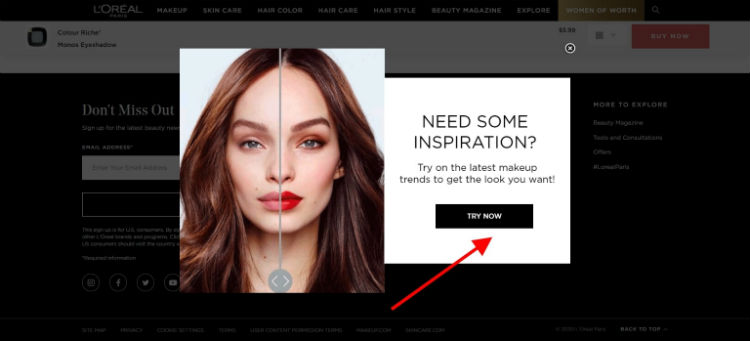
If you haven’t used or thought about getting virtual try-on yet, this is a genius feature for eCommerce. The device’s camera serves as a mirror or as a real-time window in which the client can see how an item looks on them.
The possibilities here are very extensive, as this function can be applied in many different fields. People can try on shoes, cosmetics, accessories, even visualize how pieces of furniture can look like in their home, to name a few. This sweeps aside so many doubts, say, whether this makeup shade is a good fit or not. With virtual try-on, people don’t have to guess, they just see.
Here’s such functionality on the official L’Oreal Paris website. Apart from connecting the camera of the device, users are also able to try on a product by uploading a photograph which is a nice alternative. In the niche of cosmetics, this feature is thrice as handy since the users can test out shades of makeup for lips, eyes, foundations, etc, without physically applying the product.

In terms of design decisions, such “Try it on” is often placed as a button below the product gallery (if it’s a slider) or even right within the gallery, for instance, in one of the corners of the picture. Next, upon click, there’s usually a pop-up that offers to select the way that the user prefers to try on the product (using the camera, uploading a photo, etc).
8. Social Media Widget
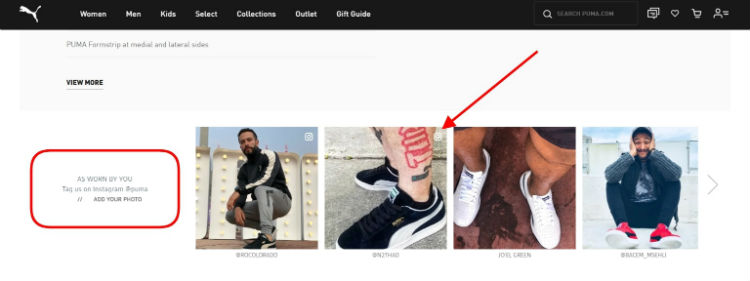
Everyone spends loads of their time in their social media accounts, fact. Thus, a wonderful element to add to the product page is a widget with user-generated content.
This social media block can bring you triple benefits. For starters, you give users who are only considering the item for purchase real-proof examples of how other people are happy with theirs. Those customers who you’ve encouraged to make a post and tag you become excited to appear on your website that so many people see. Topping that, your social media presence and reach becomes much broader thanks to your clients. It’s a total win, really!
A great example of this is the “As Worn By You” block on the Puma website. To get featured on the Puma website, a person has to make a post on Instagram and tag the official @puma account. Sometimes, such content can be taken a step further and be sorted via product tagging with items sold on the store (which is something you can consider too).

9. Product Customization Features
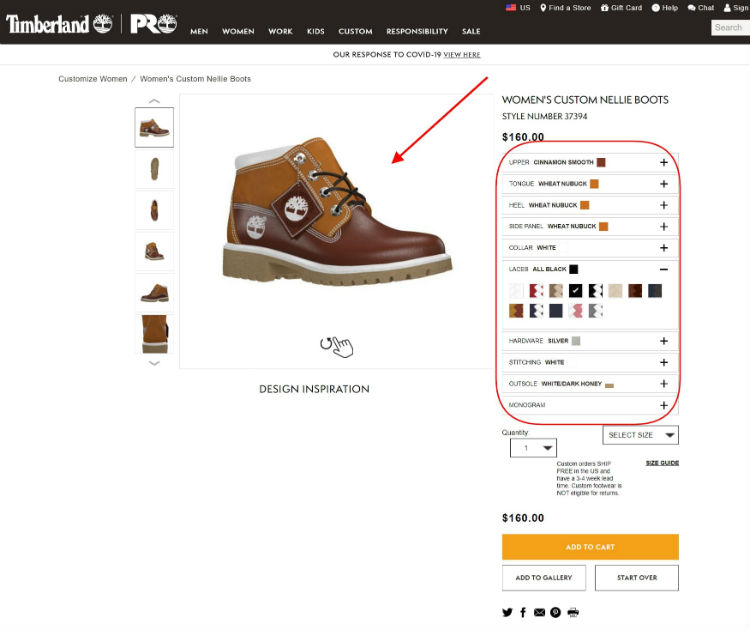
Okay, let’s be fair, many people like to stand out and are peculiar about their shopping choices. They don’t want to have something that everyone else already has. So, if your products come in various options, think about investing in customization functionality.
When implemented properly, product constructors can give users the freedom to be creative, allure them to spend time on your eCommerce store playing around with the possible variations. Instead of buying the item the way it looks, clients can obtain something exclusive and tailored to their taste, which is a terrific way to reach out to the more picky client segment.
To provide you with an illustrative example, this is the product builder on the Timberland website. More than ten different elements of the shoe can be modified, every changeable element is placed in separate tabs, and as the choices are made, they are immediately displayed in the large central shoe element.

10. On-Site Gift Features
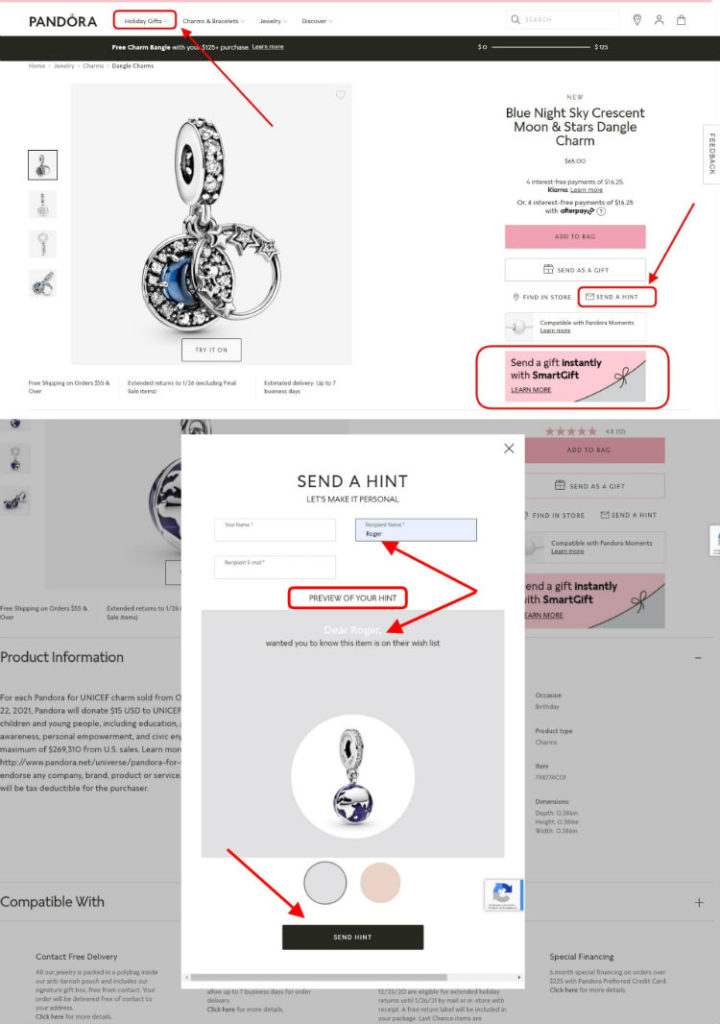
The last point on the list deals with gifts. It is good practice to have a separate section devoted to gift-hunting. For example, users can access a tab right within the menu that offers to browse collections of items that are suitable for a present for someone based on the occasion or who’ll be receiving the present.
The example below is a product page on the official Pandora website. Not only can we see the “Holiday Gifts” tab in the menu (accessible across the website), but on the page itself there are several buttons that deal with gifts. There’s a “Send as a gift” button and the pink “SmartGift” offer gives the opportunity to select an item online and deliver it to the recipient even with holiday gift wrapping. This is a major help for many who find gift selection difficult.
What is more, the “Send a hint” button is one more fun solution. It basically works the other way around and allows users to notify someone that they like this product and would like to get it. When clicking on the button, the site shows a pop-up that provides the chance to send someone an email (the envelope icon by the button already explains how this will be done). What is really great about this is that the pop-up includes three simple fields to fill out and even shows the preview of what the message will look like on the receiver’s side, plus, there’s a preview image of the product too.

Final Word
To summarize the above, the product page is, perhaps, among the most important page types in the entire eCommerce store. It has to look nice, grant the product that’s on sale a great presentation, be fitted with modern features, and provide handy information for the shopper. We hope that the 10 points covered in the article can inspire you to boost your own online store’s product pages!
About the Author

Alex Husar, CTO at Onilab with 8+ years of experience in progressive web application development, Magento, and Salesforce. He graduated from the Czech Technical University and obtained a bachelor’s degree in Computer Software Engineering. Alex’s expertise includes both full-stack dev skills and a strong ability to provide project-critical guidance to the whole team.


