Easy WordPress YouTube Video Resizing – For Beginners
Resizing Video the Hard Way….
Well, if you have reviewed any of my previous training or blog posts, you know I’m all about doing stuff easy. Call me lazy or what have you! LOL!! I like to call it being “efficient” !! Yea, let’s go with that term…. yawn. 😉
Okay, in the old days, we could pop a YouTube embed code into WordPress and you would get those tiny little white squares to pull and resize your video.
Well, there’s still a way to do that, but it’s rather convoluted, at best.
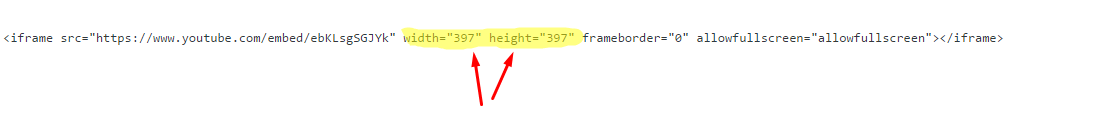
Also, you can still insert some HTML to size it like this:
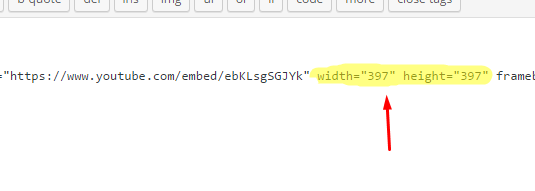
Wow, that’s tiny for my old eyes. Let’s zoom in a bit, shall we?
Okay, so you have the HTML code for Width and Height.
So, you may be asking yourself, “Okay, Peej, so what’s wrong with that?”
Well, it’s cool, if you know the proper height and width for correct “aspect ratio“.
Huh? What’s aspect ratio, Pj ?
Well, I’m glad you asked. Let’s take a look…
What is Aspect Ratio?
Well, aspect ratio is simply keeping the height and width of a video (or image) in the correct proportion so it doesn’t come out looking wonky.
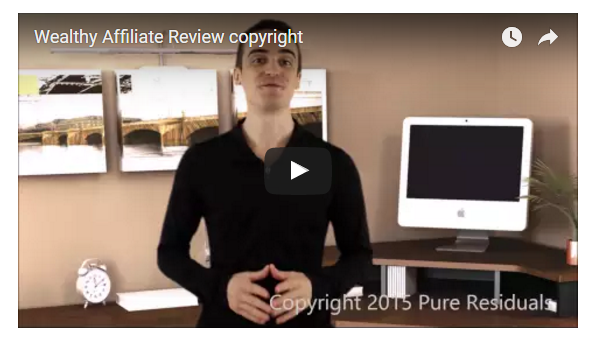
Here’s a video with the INCORRECT aspect ratio:
As you can see, some of the inserted text was chopped off.
WRONG! So, this was because the height and width was just dragged with the wee squares. Rookie move, there Peej! Make it better, right?
Okay, generally aspect ratio comes in a pair of numbers such as:
- 4:3
- 3:2
- 16:9
The last one indicating 16 inches wide and 9 inches high OR 16 centimeters wide and 9 centimeters high for my European members.
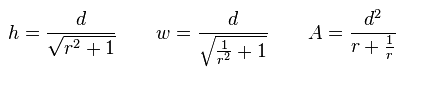
For the math majors, here’s the formula for it:
Yea, I know. It makes my head hurt too.
Regardless, as opposed to the messed up aspect ratio above, here’s a standard formatted video:
That’s what it’s supposed to look like depending on which correct aspect ratio you choose.
Again, you can do it with HTML code in WordPress IF you know the numbers by memory.
OR
You can use a wee trick I’m about to share! Yea, K.I.S.S. method coming!
Easy Video Resizing – How to Center
Okay, so generally when we are in WordPress and go to YouTube and copy the YouTube URL for the video, it will look something like this:
And so, when I copy that and paste into WordPress (Visual Editor), it will automatically generate the standard aspect ratio and look great:
Now, that MAY be great for a video that’s rather “stand-alone” and you don’t mind it being left-justified.
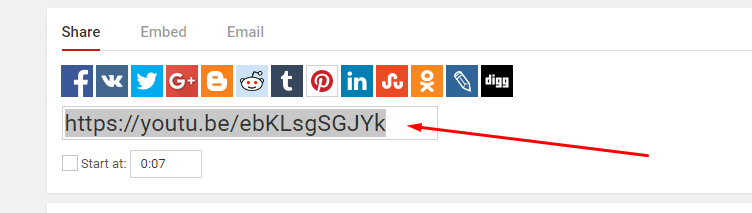
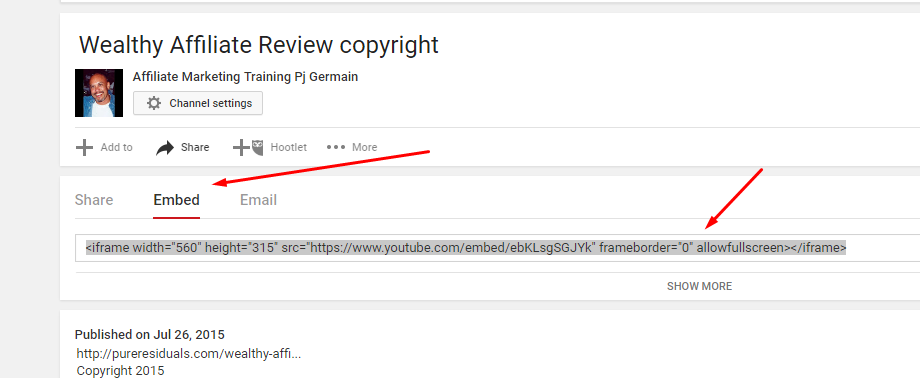
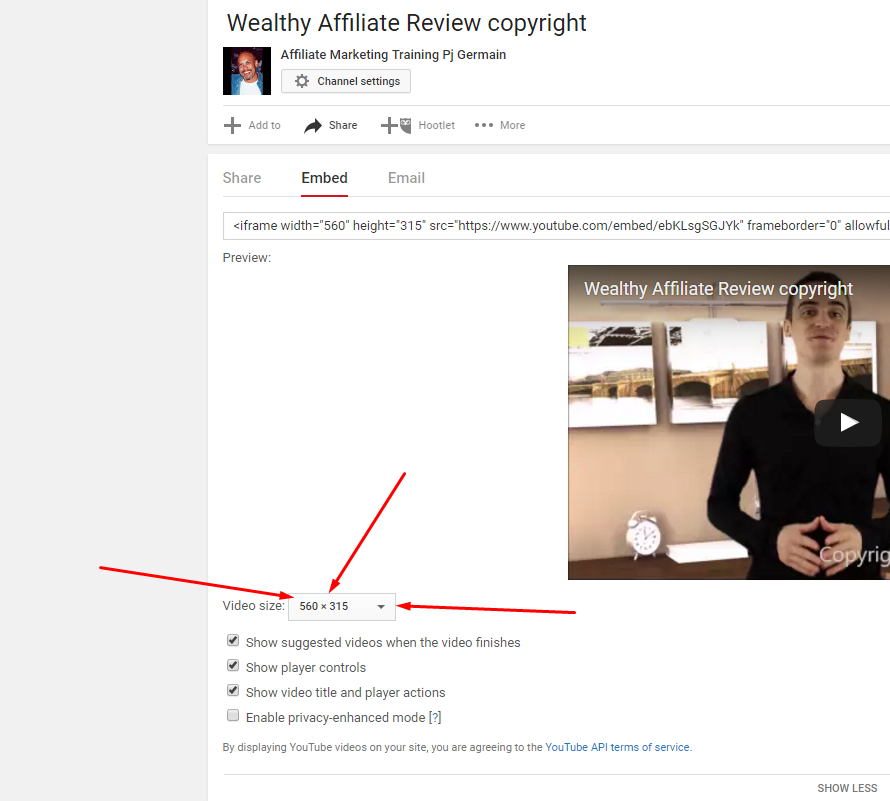
Typically, I prefer the “embed” code instead which is obtained from YouTube by clicking Embed instead of Share:
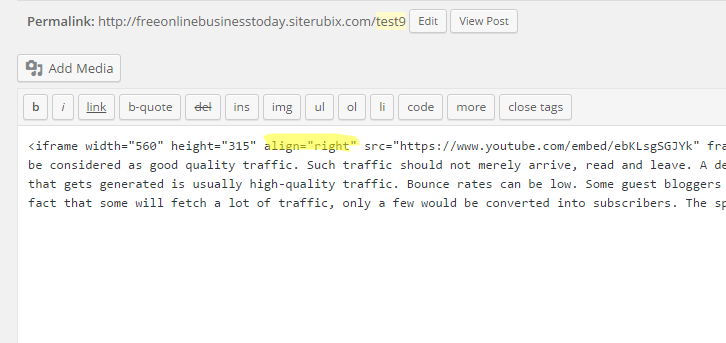
You’ll notice the code you are copying is a wee different. It’s an “iframe” and also contains height and width.
But, because it’s an iframe, you MUST switch to the TEXT editor and paste there. Don’t paste into the Visual Editor. It won’t work.
After pasting it in and add a Center code.
Here, I’ll show you in two steps.
Step 1: Get the Embed Code for the Video
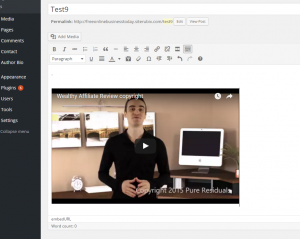
I went to the YouTube video and clicked embed. I then highlighted the line and copiedit as the image indicates above. Then, I paste into the TEXT mode of my WordPress editor:
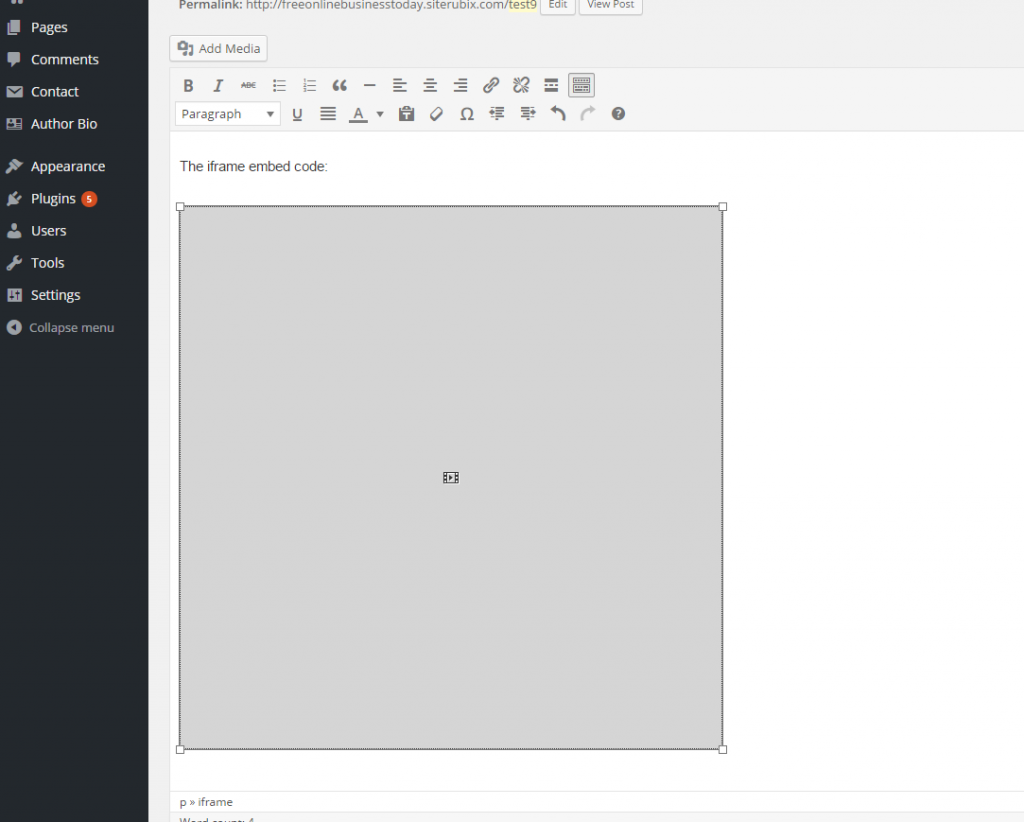
IF I switch back to the Visual Mode, this is what gives us that familiar grey box:

Now, again, you can click that wee square box at the lower right and drag it to resize. But, your aspect ratio will be off unless you’re real sure of the numbers for hieght and width.
But, first, let me show you how to center IF the size if fine with you.
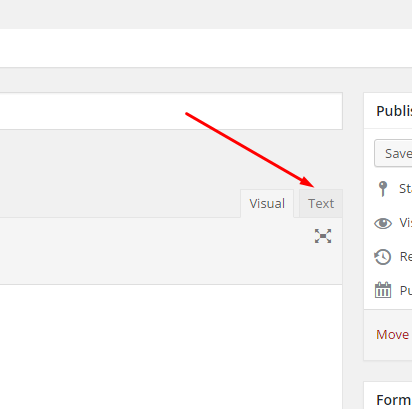
After you see the above, switch to the Text editor instead of Visual:

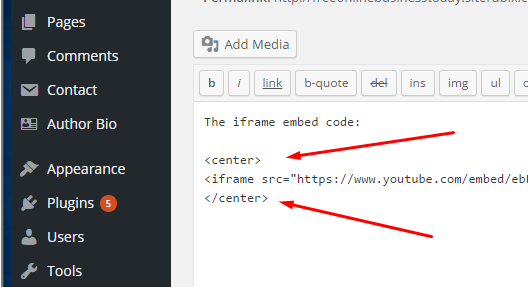
Step 2: Insert the Center code.
The beginning of the “Center” code looks like this: < center >
Then, you’ll have your embedded iframe stuff that you copied before.
Then, close it up (or finish it) with this: < / center >
(no spaces) ….. so, in the TEXT mode, it appears as such:

NOTE: When you switch back to the Visual editor, it will still Appear to be left-justified. No worries. Save a Draft and Preview OR Publish and it will be centered.
Okay, so now you know how to use the embed code instead of having WordPress “render” the video automatically with just the link of the video from the Share option of YouTube.
Next, I’ll show you the neat trick to picking the correct size automagically and not having to worry about the click and drag method where the aspect ratio might be sadly way off.

The Easy Method
Okay, instead of just copying the standard embed code from YouTube, which may be a bit too small for you.
Let’s bounce back into YouTube and pretend this is the first time we went there to copy the code for the video.
As a reminder, here’s how we went to go and copy the embed code the first time:

BUT WAIT! Instead of just copying that out of the gate…….
Click the Show More link just below it:

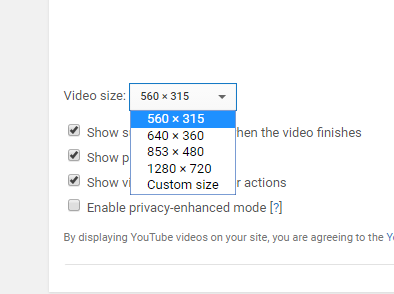
Then, you’ll notice this cool little selector:

Did I pronounce the selector gizmo enough? LOL!
Yea, click that wee dude!
Here’s what you get:

here are the four standard sizes in perfect aspect ratio.
Small, Medium, Large and Way too large.
I way too large, because 1280 x 720 is typically too big for most websites. Your “text container” is generally below 900 pixels.
Yea, and if you’re really “skippy” go ahead and test out the custom size. But, really, you’ll only need to select one of the first three.
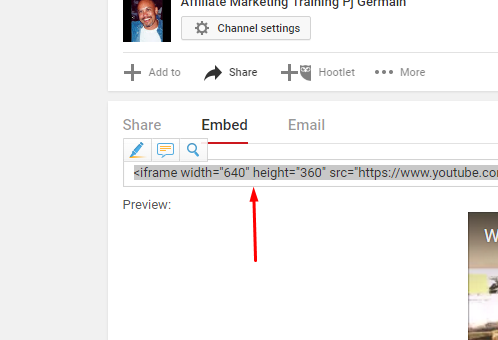
So, after you select one of these, it will include this in the embed code’s HTML.
For example:
Here, I selected the 640 x 360 option, which is plenty big enough (usually too large):

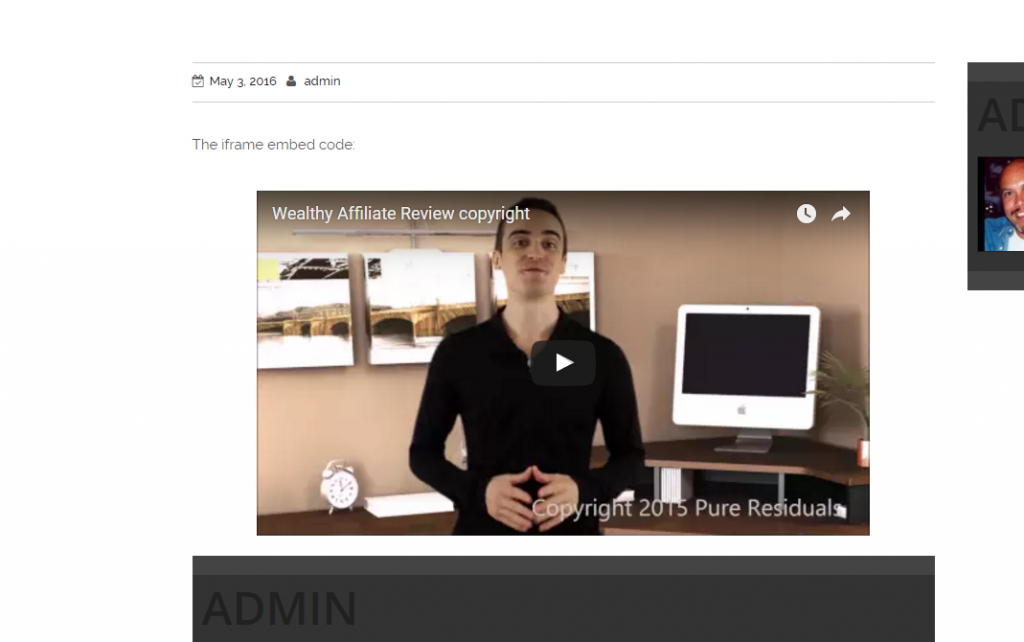
So, when I copy that and paste into WordPress. It will automagically generate a video that looks like this:

You will notice that 640 wide takes up about 80% of the text container (the entire typing area of the screen) as opposed to the smaller format.
Also, I added the Center code in the above example because I’m O.C.D. that way.
Wait, Peej, I want to wrap text around it, nice and tight.
Oh, well, aren’t you going to be a fun student? 😉
Okay, here’s another tip for those that wanna go the extra mile and align the video either left or right, so you can neatly wrap text like you would an image.
Add in a wee code into the embed HTML stuff as such:

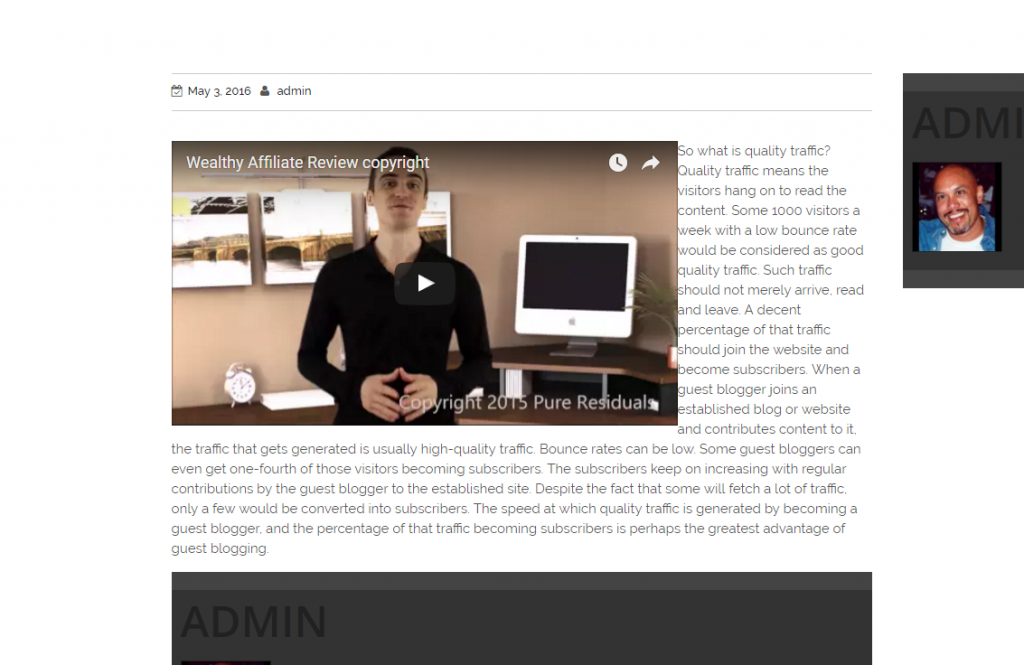
align=”right’ will move the video right and the text will appear wrapped on the left – like this:

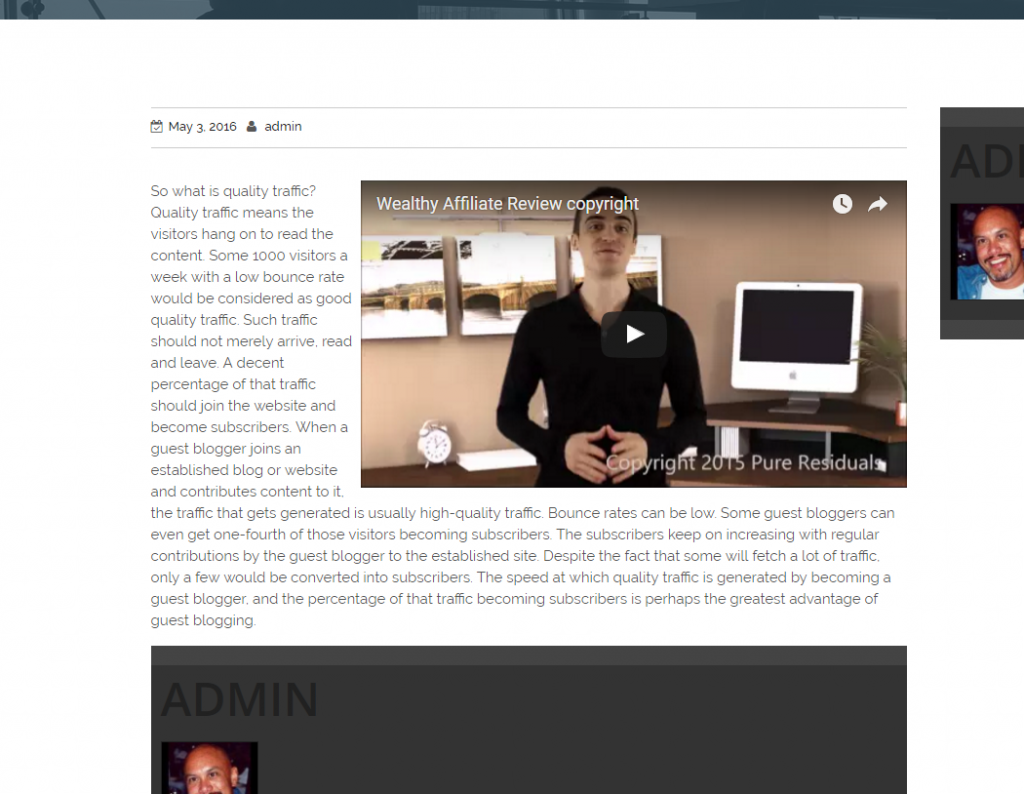
Obviously, if you change it to align=”left”, it will do the opposite:

And now,

You’re a master at video resizing, centering and aligning! Go have a glass of wine. You did good!
So, I hope this clears up some of the confusion of resizing your videos in WordPress. Sometimes we want the video width to match an image or table above or below the video, just to be nice and professional.